こんにちは!
鉛筆、色鉛筆で「創作の世界」をリアルに描く1つの方法についてご説明していきますが、
初めに私Keigoの自己紹介を少しだけさせて下さい。
主に鉛筆、色鉛筆で創作の世界、創作人物画を描いているKeigoと言います。
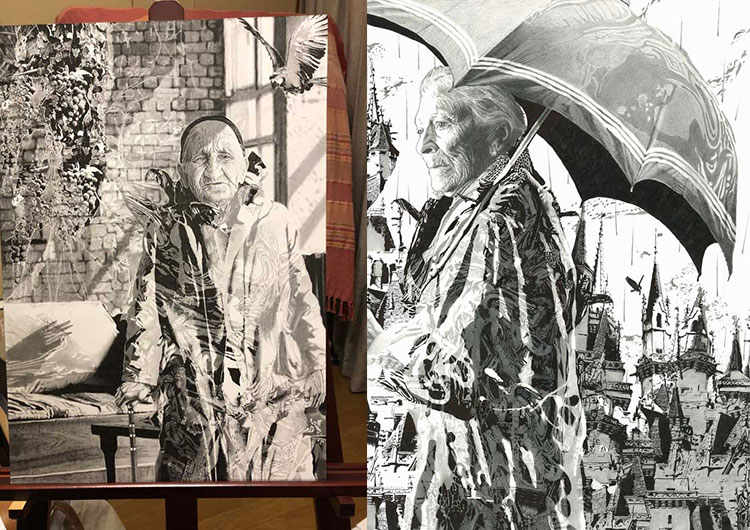
こんな感じの絵を描いています。


絵をそれなりに長く続けていると「そろそろ自分の頭の中の世界、つまり創作画を自由に描けるようになりたい!」という願望が湧いてくるのではないでしょうか。
最近はSNSを見ていても極端に絵が下手な人は減った気がしますが、
それでも「背景込みになると全体的に違和感のある絵になってしまう・・・」という人はまだまだ多いような気がします。
そういった人達に向けて「鉛筆、色鉛筆で【創作の世界】をリアルに描く1つの方法」を紹介していこうと思います。
実は私も今回このやり方を公開しようかどうか迷ったのですが笑、伸び悩んでいる絵描きさん達の為に何かステップアップにでもつながればと思い公開することにしました。
初めにお伝えしておきますが、このやり方はかなり特殊な進め方になりますので決して万人向けではありません。
ただこのやり方を一度習得してしまえば、今後あらゆる「創作の世界」を描いていくことができます。禁断の進め方になりますね笑
そこだけご理解の上、読み進めて下さい。それでは解説していきます!!
実際の手順を解説する前にまずは「事前に意識しておくこと」について説明させて下さい。
目次
1.鉛筆、色鉛筆で「創作の世界」をリアルに描く1つの方法
「事前に意識しておくこと」

写真=資料の大切さ
創作の世界をリアルな絵に落とし込む為には、対象を正確に描かなければならない為、当然、写真=資料が必要不可欠ということになってきます。
資料なしでザックリの感じで描けば当然ザックリとした世界になってしまいます。
また創作した世界が複雑であればあるほど用意しなければならない資料も多くなります。
例えば部屋に寝転んで漫画を読んでいる少女を描きたいと思ったなら、
まず寝転がって漫画を読む少女の資料と、部屋なので机、椅子、ベッド、ソファ、クッション、タンス、本棚、本、ゴミ箱、窓、ドア、照明等、
理想とする部屋の全ての資料を用意しなければ正確な描写はできません。アニメ風のイラストを描くにしても資料は必ず必要になります。
ごくごく一部では、ほぼ資料を見ずにリアルな描写を出来る人もいるようですが、そういった人達も過去にはしっかり資料を見て描いてきた時代があるはずです。
ですのでまずは完璧な資料集めというのが第一段階となってくると思います。
2つのポイント
創作した世界をリアルな絵に落とし込む為の2つのポイントは、
・光源を意識する
・位置関係、距離感を把握する
ということです。
「世界」「空間」を描こうとした場合、光がどの方向から当たっているか、つまり「光源」をしっかりと意識するということが非常に重要になってきます。
例えば右上から光が当たっている場合なら、当然人物や物の右側が明るくなるよう統一して描かなければなりません。
また、人物に対して物がどれぐらい前に、または後ろにあるのかといった位置関係、距離感を意識するということも非常に重要です。位置関係、距離感をしっかり認識できていないと奥行きがうまく表現できません。
どんな世界観を描くにしてもこの2つのポイントは必要不可欠な要素です。
上記、「写真=資料の大切さ」「2つのポイント」を踏まえた上で実際の手順を解説していきます。
2.鉛筆、色鉛筆で「創作の世界」をリアルに描く1つの方法
「具体的な手順」
あくまでこの方法は全ての人におすすめというわけではありません。
光源や奥行きの理解を深める為の一つの方法として頭に入れておいてもらえれば良いかと思います。
その方法とは簡単に言ってしまうと、パソコンで完成に近い原案を作ってしまうというやり方です。
頭で創作した世界を3分割ぐらいにエリア分けし、それぞれのエリアごとでイメージに近い資料を画像サイトで探し、それらを繋ぎ合わせて原案を作っていくというやり方です。
文章ではわかりづらいと思うので、実際に私がこの方法で描いた絵を元に解説していきます。
必要なもの
まず必要なものは画像加工ソフト「Photoshop」だけです。私は昔のバージョンCS2を使っていますが大した操作をするわけではないので全く問題ないです。
わからない操作があればインターネットで検索してもらえればすぐにわかる程度の操作になります。
実際の手順
まずどんな世界を描きたいか、なるべく詳細まで頭に思い浮かべましょう。慣れるまでは複雑すぎない世界にした方が良いです。
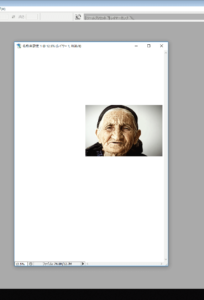
私は数年前に毎日強烈な悪夢を見ていたのですが、その悪夢を元に寂しげな部屋に悲しそうな老婆が一人佇んでいる姿をイメージしたので、まずそのイメージに合う老婆の画像を探すことから始めます。
※資料の参考サイト
イメージに合う写真が見つかったら、まずは今回の絵をどんな画材で、どれぐらいの大きさで描くかを決めます。
私は老婆のしわを細かく忠実にリアルに描きたかったので、それなりに大きなサイズの絵にしようと考えB3サイズ(36.4cm×51.5cm)でイラストボードに鉛筆、つけペンを使ってモノクロ画で描くことに決めました。

Photoshopの左上から「ファイル」→「新規作成」で開いたダイアログボックスで幅「364mm」、高さ「515mm」と入力しOKを押す。
そうすると実際のイラストボードと同じカンバスができるので、ここにイメージに合う老婆の写真をドロップします。

そしてここで重要なのが光がどの方角から当たっているかということを意識しておくことです。モノクロ画なので「イメージ」→「色調補正」→「彩度を下げる」で白黒にします。

服装はロングコートのような服をイメージしていたのでそれに近い画像を探します。見つけたら、あえてなげなわツールで半分だけ切り取り配置します。こうすることで左右のコートで明るさ、コントラストを別々に調節できるので便利です。

半分だけのコートのレイヤーを複製し「編集」→「変形」→「水平方向に反転」すると同じものがもう一つできるので、適当な位置に配置すると普通のコートができあがります。

「Ctrl + T」で自由変形や「編集」→「変形」→「ワープ」で顔の大きさや角度、老婆らしい細身の体に整えていきます。

人物像がぼんやり出来上がったので、この辺りでこの世界がどの方角から光が当たっている作品にするのかを明確にしていきます。
私は右上から光がさす感じにしようと思ったので、そうなると今の老婆の光の当たり方では光源が逆になってしまうので、「編集」→「変形」→「水平方向に反転」で顔を左右反転させて、光の方向に合わせます。

そしてコートも右上から光が当たっている感じにする為、「イメージ」→「色調補正」→「明るさ・コントラスト」で光、影の強弱を調節していきます。この時に左右のコートが分かれているので、別々の調節が可能です。
右半身が光が強く当たっている感じにします。また顔も同様にコントラストを強めにします。同時に顔、体の幅や角度も修正していきます。

元画像から切り取った時の余分な部分を消しゴムやマジック消しゴムで消していき、改めてカンバスの大きさに対して人物の大きさ、位置を整えていきます。

杖をついている感じにしたかったので向かって左の手を切り取り、角度を変え杖を配置します。

グロテスクな雰囲気を出す為、服の上から模様を重ねていきます。模様のレイヤーのボックスの右上の「塗」の値を下げ透過させると服の光、影にマッチするので面白さを表現できます。
またここで重要なのが光の強い部分の上にくる模様は、光の強さを強調する為に消しゴムの不透明度の値を15ぐらいに下げて消していくと「光」の強さを維持しながら模様の面白さも表現できます。逆に影になっている部分の上にくる模様は明るさを下げてやるとより影の強みがでます。

人物像のイメージができあがったところで次は部屋を配置していきますが、ここで家具を一つ一つを探すのではなく「部屋」として一括で考えてイメージに近いものを探します。なるべく人物に違和感がなく、右から光が当たっている部屋の画像を探します。
もしイメージに合うものを見つけても右から光が当たっていなければ、「編集」→「変形」→「水平方向に反転」で左右反転させて調整をすれば問題ないです。できれば元々光の方向が合っているものを見つけるとスムーズにいきます。

次に重要なのが人物との遠近感です。人物の大きさに対してどれぐらい後ろにテーブルやソファがあれば自然かということを何度も何度も確認して調節しましょう。
「実際、老婆が部屋に立っていたら・・。」という創作をしながら配置していきます。時には部屋に人が立っている別の画像を見て参考にしてみるのも良いと思います。ソファの後ろの壁はレンガにしたかったので消しゴムで消しました。

次に違和感のないレンガの壁を探し、右からの光を意識して大きさを整え配置します。この時に人物がグッと前にきている感じを表現したかったので背景のレンガとテーブルとソファを少しぼかして遠近感を表現しました。
ぼかし方は、ぼかしたいレイヤーを選択し「フィルタ」→「ぼかし」→「ぼかし(表面)」で値を調整します。

右上に鳥を配置し、そのラインに沿って左下に自然な影を落とします。影の作り方は鳥のレイヤーを複製し、「イメージ」→「色調補正」→「明るさ・コントラスト」の値を最小値(矢印を一番左までもってく)まで下げ、一旦真っ黒にします。
そしてもう一度「イメージ」→「色調補正」→「明るさ・コントラスト」で明るさをあげて影っぽい色に変更します。
その後、レイヤー右上の「塗」の値を下げ透過させて、より影っぽく見えるよう調整します。その上に模様を置き、こちらもまた透過させ影になじませます。出来上がったら「編集」→「変形」→「ワープ」で羽の右端を伸ばし形も整えます。最後に老婆のおでこに自然な影をつけます。
これも黒に近い色で鉛筆ツールを使い大体の面積を塗り、羽の影と同様に塗の値を下げ影っぽくしていきます。


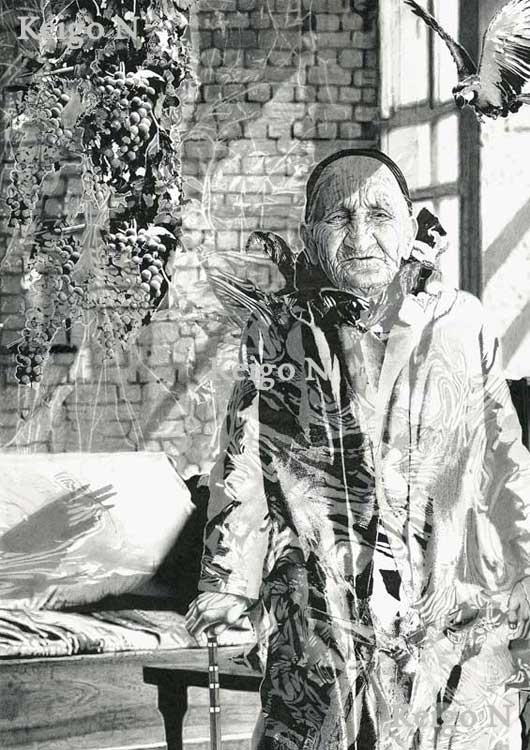
これで一連の流れは終了です。このPhotoshopのデータをプリントアウトすればようやく原案のできあがりです。そしてこの原案をトレースダウンし、細部を描き込み修正に修正を加え、新たなもの描き足しながら完成したのがこちらの絵です。
※左上のブドウは実際鉛筆で描き始めてから思いついたのでPhotoshop上では存在していません。
3.鉛筆、色鉛筆で「創作の世界」をリアルに描く1つの方法
「まとめ」
今回のやり方について、「メリット」「デメリット」をそれぞれ簡単にまとめました。
・リアリティと完成度が上がる
・手描きで原案を描くよりも時間が短縮できる
・光源や奥行きの理解が深まる
・写真=資料に頼る形になるので、ある程度「資料に合わせた絵」になってしまう
・すでに7割方完成しているので描き進めていく喜びがあまり感じられない。
なぜ私がこんなやり方で絵を描いているのかというと・・ただ単純に「創作の世界を現実にある世界かのようにリアルに描きたかったから」というだけですね笑
最近はパソコンで絵の構想を練る人も結構多くなってきましたね。海外アーティストで何名か見たことがあります。
「こんなやり方は合わない!」という人も絶対いると思いますので、そういう方は今まで通り進めてもらえればと思います。
今回のやり方を活用するかしないかはあなたの性格や絵柄によると思いますので、ある意味気楽に頭の隅にでも入れておいてもらえればなと思います。